完成了視訊&音訊的通訊,接下來會開始進行優化,因此這篇就先了解在視訊過程中控制媒體的功能:開啟關閉音訊、視訊、關閉對方音訊。
首先新增一個 state 用來管理兩個按鈕
const [videoState, setVideoState] = useState({
isMuted: false,
isVideoDisabled: false,
});
<button onClick={() => toggleMute()}>
{videoState.isMuted ? "開音訊" : "關音訊"}
</button>
<button onClick={() => toggleVideo()}>
{videoState.isVideoDisabled ? "開視訊" : "關視訊"}
</button>
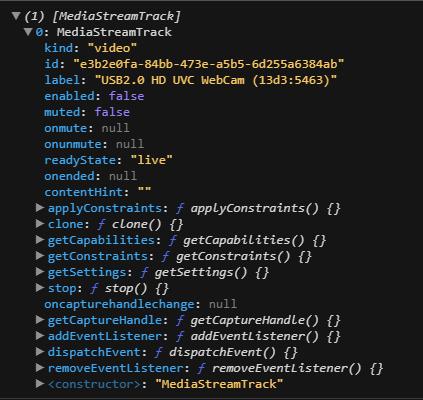
取得使用者 audioTracks、 videoTracks,點擊按鈕取得後可以看到 console 中
function toggleMute() {
if (!localStream.current) return;
// 獲取本地音訊軌道
const audioTracks = localStream.current.getAudioTracks();
console.log(audioTracks);
}
function toggleVideo() {
if (!localStream.current) return;
// 獲取本地視訊軌道
const videoTracks = localStream.current.getVideoTracks();
console.log(videoTracks);
}

用於視訊和音訊軌道的啟用和禁用。設置為 false時,相機或麥克風將停止捕捉數據,也就是關閉。將其設置為 true 時,可以重新啟用。
使用者通常只使用一個設備捕捉視訊、音訊,因此只有一個視訊軌道,所以使用 audioTracks[0]。
function toggleMute() {
// 略...
if (audioTracks.length > 0) {
// 切換音訊軌道的靜音狀態
audioTracks[0].enabled = !audioTracks[0].enabled;
// 更新狀態
setVideoState((prevState) => ({
...prevState,
isMuted: !audioTracks[0].enabled
}));
}
}
function toggleVideo() {
// 略...
if (videoTracks.length > 0) {
// 切換視訊軌道的啟用狀態
videoTracks[0].enabled = !videoTracks[0].enabled;
// 更新狀態
setVideoState((prevState) => ({
...prevState,
isVideoDisabled: !videoTracks[0].enabled
}));
}
}
如果有看到屬性的MediaStreamTrack 中的apis可能會看到 muted 這個屬性,但在官方文件中有特別標註在 實現靜音/取消靜音功能時,應使用 "enabled" 屬性,決定是否允許渲染來媒體。而 "muted" 屬性表示一種情況,即軌道暫時無法輸出數據。
接著我們還差掛電話的功能就完成這次實做啦~
參考資料
MediaStreamTrack: enabled property - Web APIs | MDN (mozilla.org)
MediaStreamTrack: muted property - Web APIs | MDN (mozilla.org)
